This exercise focuses on creating the components necessary to build a scrollable list. The material expands upon what you learned in the Affirmation List Application codelab, and allows you to apply that knowledge to build a scrollable grid.
Some sections might require you to use composables or modifiers, which you may not have seen before. In such cases, see the References available for each problem, where you can find links to documentation related to the modifiers, properties, or composables that you are not familiar with. You can read the documentation and determine how to incorporate the concepts in the app. The ability to understand documentation is an essential skill that you should develop to grow your knowledge.
Prerequisites
- Complete the Android Basics in Compose coursework through the Affirmation List Application codelab.
What You'll Build
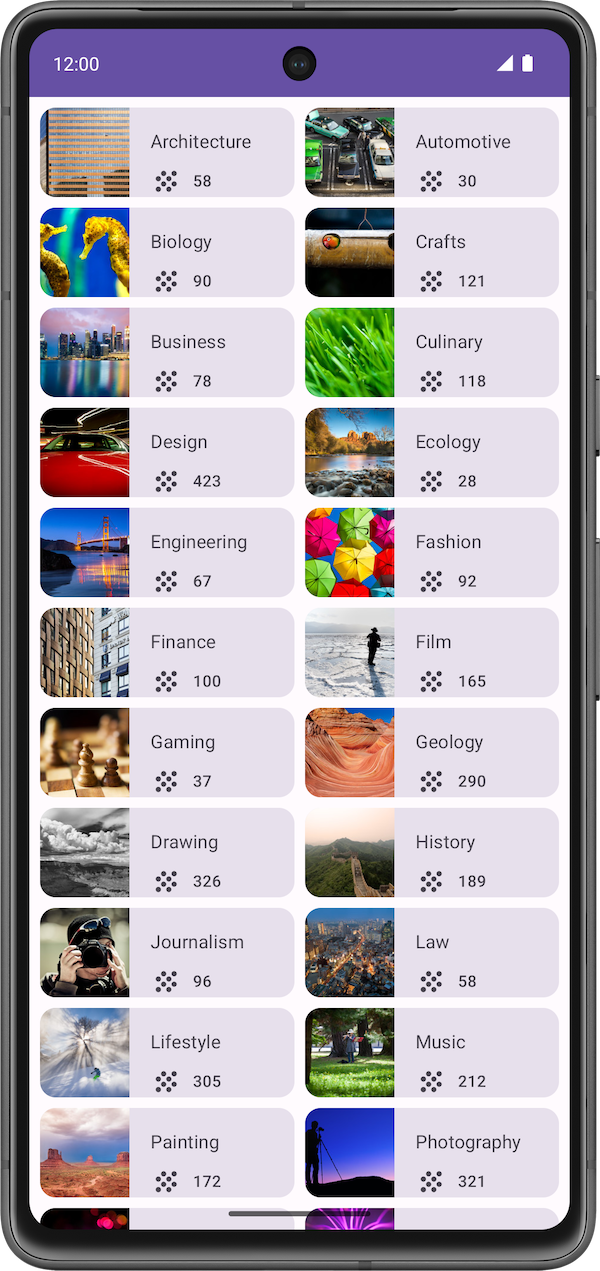
In these practice problems, you will build out the Courses app from scratch. The Courses app displays a list of course topics.
The practice problems are split into sections, where you will build:
- A course topic data class:
The topic data will have an image, a name, and the number of associated courses in that topic.
- A composable to represent a course topic grid item:
Each topic item will display the image, the name, the number of associated courses, and a decorative icon.
- A composable to display a grid of those course topic items.
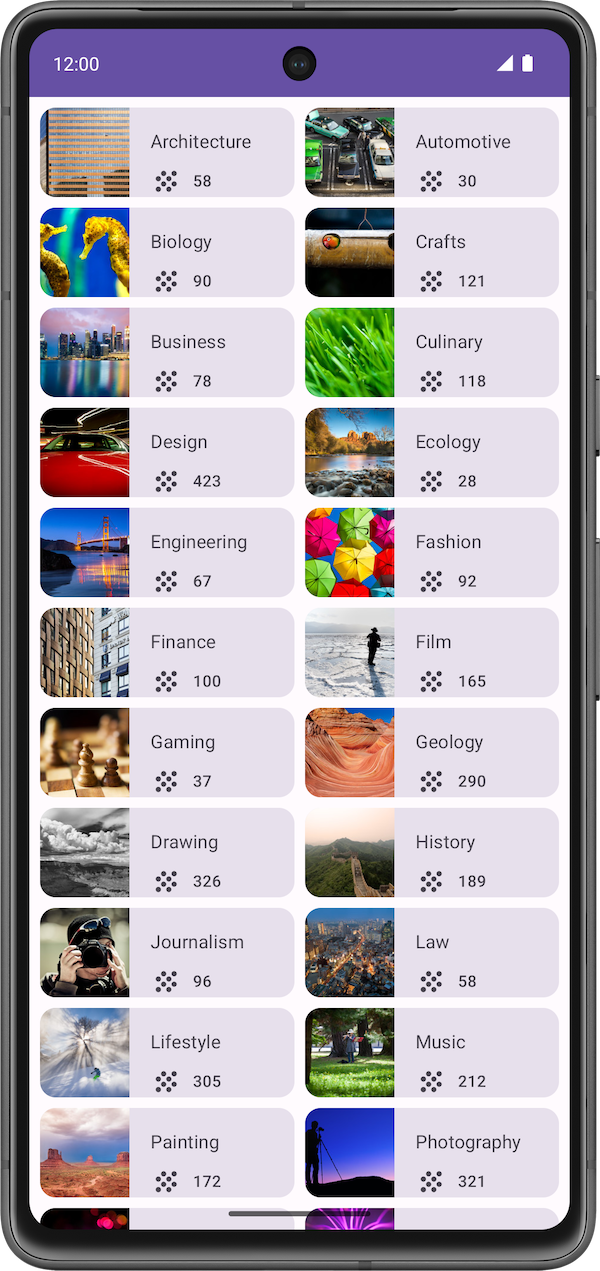
The final app will look like this: cour

Create a New Project with the Empty Activity template and use your last name as part of the package name (com.example.yourlastname).
In this section, you build a class to hold the data for each course topic.
Take a look at the items from the final app.

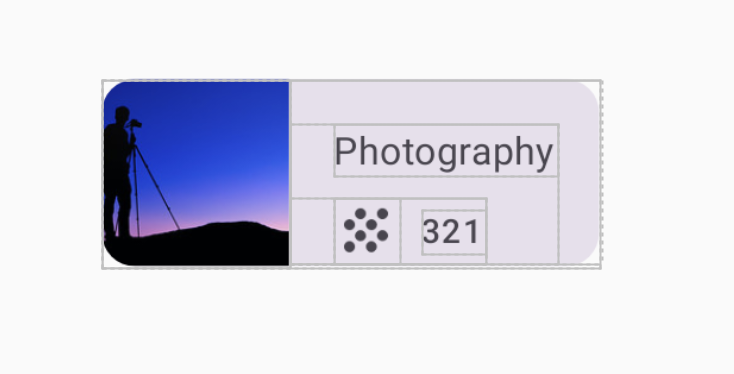
Each course topic holds three pieces of unique information. Using the unique content of each item as a reference, create a class to hold this data.
In this section, you create a data set for the grid of courses.
Copy the following items into app/src/main/res/values/strings.xml:
<resources>
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
</resources>
Provide your own images for each course and import them as drawable in your project then create an empty file called DataSource.kt. Copy the following code into the file:
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
Create a composable to represent a topic grid item.
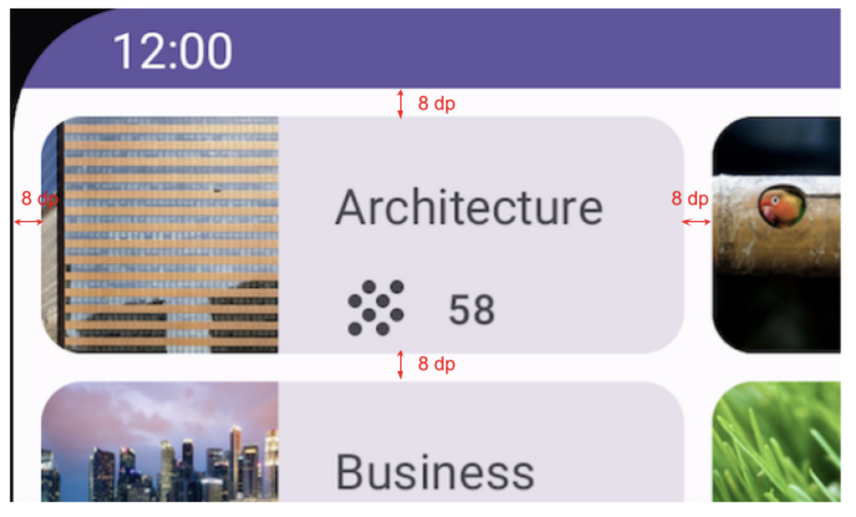
Final Screenshot
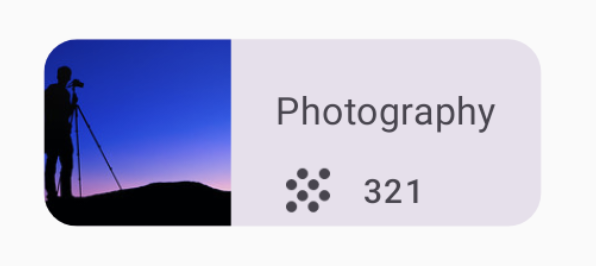
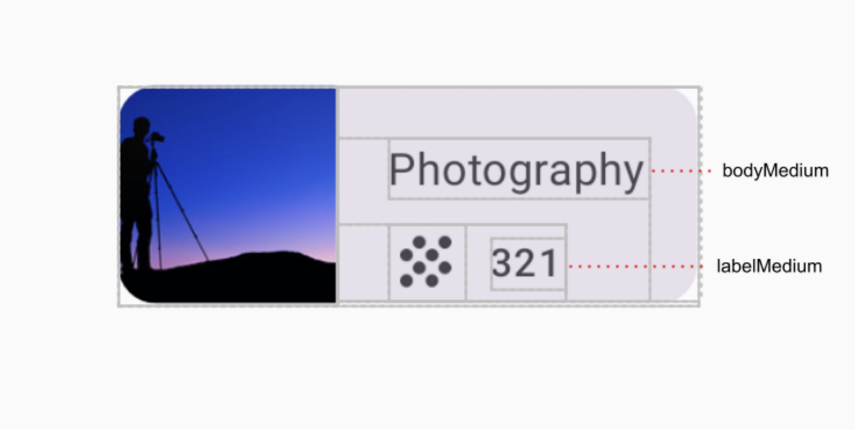
After you finish the implementation, your topic item layout should match the screenshot below:

UI Specifications
Use the following UI specifications:


Text Styling
You can use text styling property of the Text composable.
Text(
text = "Subtitle2 styled",
// use the text style from the theme typography
style = MaterialTheme.typography.subtitle2
)
Hint: Which composable arranges its children vertically and which arranges its children horizontally?
Adding Image Composable Using Painter Resource
Image(
painter = painter,
contentDescription = "Sample Image",
modifier = Modifier.align(Alignment.Center)
)
References
- Typography
- Standard layout components
- Box layout
- Column layout
- Row layout
- aspectRatio
- painterResource
Once the topic grid item is created, it can be used to make a grid of course topics.
In this exercise, you use your grid item composable to make a grid with two columns.
Final Screenshot
After you finish the implementation, your design should match the screenshot below:

UI Specification
Use the following UI specifications:

Grid Composable Examples
LazyVerticalGrid
LazyVerticalGrid(
columns = GridCells.Fixed(3), // 3 items per column
modifier = Modifier.fillMaxSize().padding(8.dp)
) {
// Generate items
items(30) { index ->
Text(item.toString()) // your grid item
}
}
LazyHorizontalGrid
LazyHorizontalGrid(
rows = GridCells.Fixed(3), // 3 items per row horizontally
modifier = Modifier.fillMaxSize().padding(8.dp)
) {
// Generate items
items(20) { item ->
Text(item.toString()) // your grid item composable
}
}